HOW TO CONVERT PSD TO WORDPRESS THEME
- Why Choose WordPress?
- Before you Start Converting PSD to WordPress
- BENEFITS OF PSD TO WORDPRESS CONVERSION SERVICES
- Choosing the Right WordPress Export Theme Service Provider
-
STEP-BY-STEP GUIDE TO PSD TO WORDPRESS CONVERSION
- 1. Slicing the Design
- 2. Creating HTML and CSS Files
- 3. Breaking the HTML into WordPress Theme Components
- 4. Adding WordPress Tags and Functions
- 5. Integrating Customization Options
- 6. Implementing Responsive Design
- 7. Testing and Debugging
- 8. Installing the WordPress
- 9. Adding Functionality with Plugins
- 10. Optimizing for SEO
- PSD plugin options for WordPress
- Cost and Timeframe Estimation
- BEST PRACTICES FOR A SMOOTH PSD TO WORDPRESS CONVERSION
- Why Should You Choose Dev-3 PSD to WP Services?
- CONCLUSION
In the fast-changing field of web development, turning a Photoshop Design (PSD) file into a working WordPress website is crucial. This conversion, including PSD to WordPress or Sketch to WordPress, offers many benefits. It lets businesses and people make the most of this well-liked content management system (CMS). In this article, we’ll look at how to convert Photoshop Design to WordPress and discuss why it’s beneficial.
PSD to WordPress conversion changes a Photoshop Design file into a WordPress website. First, the PSD file is cut up. Then, it is turned into HTML and CSS code. After that, it gets added to a WordPress theme. This process lets web site owners update their site easily using WordPress.
Why Choose WordPress?
WordPress is the most popular CMS globally, powering over 40% of all websites on the internet. Its versatility, user-friendly interface, and vast plugin ecosystem make it an ideal choice for businesses of all sizes. WordPress offers numerous themes, customization options, and powerful features, allowing developers to create dynamic, scalable, and visually appealing web sites.

Before you Start Converting PSD to WordPress
Thorough planning and groundwork are essential to ensure your Photoshop Design template is seamlessly transformed into a top-notch WordPress theme. Here are the essential steps to address in advance:
Collect All Required Design Materials
Ensure you have the complete, layered PSD file and all necessary design elements like fonts, colors, logos, images, icons, etc. This step prevents any element from being missed. Collect every variant of the design assets you might need, including different logo versions, main images, and icons. Having all these materials at hand avoids any last-minute rush.
Determine Essential Theme Features
Consider what key functionalities your theme needs to have, such as contact forms, galleries, navigation menus, and more. These requirements will guide the technical aspects of the conversion. Examine the Photoshop Design mockups for any special features, animations, or interactive elements that need to be included and list them to prioritize during the development phase.
Segment the Design into Structured Sections
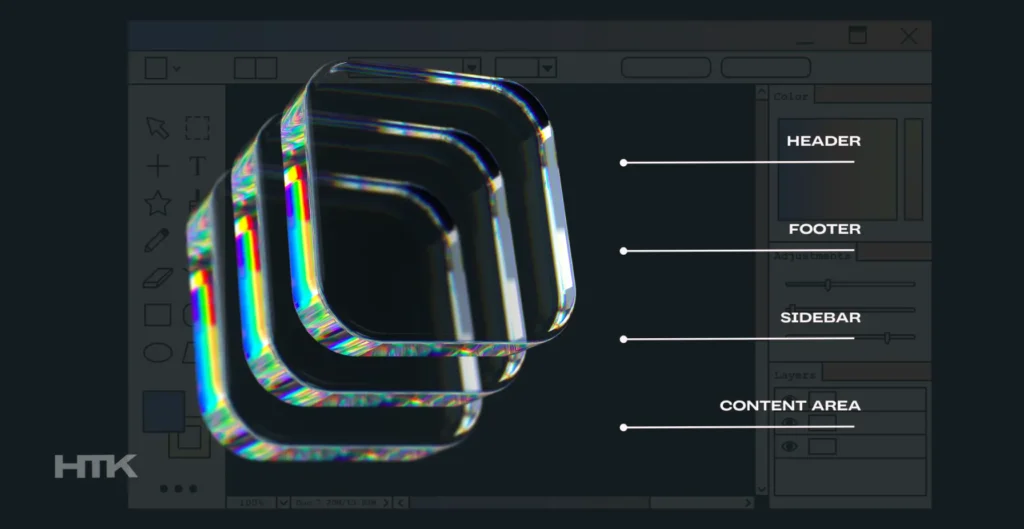
Visually dissect the PSD into its core components – the header, main content, sidebars, and footer. This step provides clear guidance. Creating a visual map or layout plan helps in aligning the PSD’s structure with the WordPress theme’s architecture, ensuring consistency across the design.
Establish a Local WordPress Environment for Testing
Set up a local WordPress installation to develop your theme safely without affecting any live website. A local testing environment is crucial for trying out changes and refining the theme without the risk of disrupting user experience.
Choose a Parent Theme (Optional)
To expedite the development process, you might consider starting with a base theme like Genesis or Zerif. Using an established theme as a foundation can speed up development, offering initial code and proven practices to build upon.
Investing time in meticulous planning can significantly enhance the efficiency of your conversion process. To streamline these preparatory steps, consider outsourcing to UX/UI professionals who specialize in converting PSD to responsive WordPress designs.
BENEFITS OF PSD TO WORDPRESS CONVERSION SERVICES
Converting a Photoshop Design to WordPress offers several notable benefits:
- User-Friendly Content Management. WordPress provides a interface that enables web site owners to manage their content . With a wide range of built-in features and plugins, updating and modifying site content becomes a breeze.
- Responsive Web Design. Converting PSD to a WordPress theme lets you use responsive design. This means the website adjusts to different screen sizes and devices. It makes the site easier to use and access.
- Scalability and Flexibility. WordPress offers a scalable platform that accommodates the growth of your web site. It provides flexibility in terms of design customization, functionality enhancements, and integration with third-party tools and services.
- SEO-Friendly. WordPress is optimized for search engines, making it easier for your website to rank higher in search engine result pages (SERPs). Additionally, various SEO plugins are available to further optimize your web site’s visibility.
Choosing the Right WordPress Export Theme Service Provider
When embarking on a PSD to WordPress conversion, selecting the right service provider is crucial. Consider the following factors:
- Experience and Expertise. Look for a service provider with a proven track record in PSD to WP conversion. Check their portfolio and client testimonials to assess their level of expertise.
- Quality Assurance. Ensure that the service provider follows rigorous quality assurance processes to deliver a high-quality WordPress theme that meets your requirements.
- Support and Maintenance. Opt for a service provider that offers post-conversion support and maintenance services. This ensures that any issues or updates can be addressed promptly.
STEP-BY-STEP GUIDE TO PSD TO WORDPRESS CONVERSION
Now, let’s explore the step-by-step process of converting a PSD design into a fully functional WordPress website:
1. Slicing the Design
The first step is to cut the Photoshop Design into separate images. These images match different parts of the website like the header, footer, sidebar, and content area.

2. Creating HTML and CSS Files
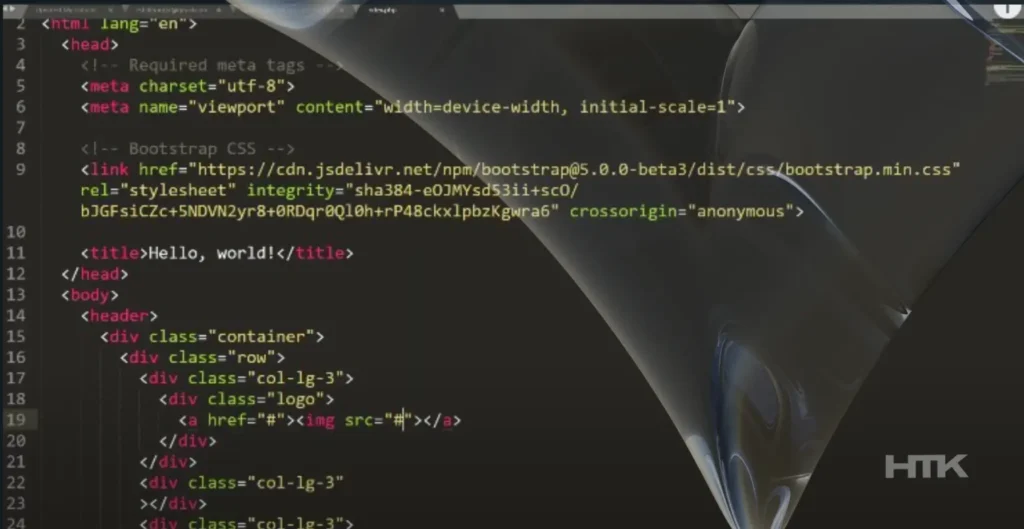
Once the PSD design is sliced, the next step is to convert it into HTML and CSS files. This involves translating the design elements into code, including layout structures, typography, colors, and images.
3. Breaking the HTML into WordPress Theme Components
In this step, the HTML and CSS files are divided into separate components to prepare them for integration into the WordPress theme structure. This includes breaking the design into header, footer, sidebar, and content files.

4. Adding WordPress Tags and Functions
The HTML into WordPress theme files by adding appropriate WordPress tags and functions. This step enables dynamic content integration and provides compatibility with WordPress core functionalities.
5. Integrating Customization Options
To enhance the website’s flexibility, customization options can be integrated, allowing users to change aspects such as colors, fonts, layouts, and widget placements.
6. Implementing Responsive Design
In today’s mobile-centric world, responsive design is crucial. Ensure that the WordPress is optimized to adapt to different devices and screen sizes.
7. Testing and Debugging
Thorough testing is vital to identify and resolve any compatibility issues, bugs, or errors. Check the web site’s performance across various browsers and devices to ensure a smooth user experience.
8. Installing the WordPress
Once the theme is tested and debugged, it’s time to install it on your WordPress site. Upload the theme files and activate it through the admin panel.
9. Adding Functionality with Plugins
To extend the functionality of your site, leverage the vast array of plugins available. Choose plugins that align with your website’s requirements, such as contact forms, e-commerce capabilities, or social media integration.
10. Optimizing for SEO
Boost your website’s visibility by optimizing it for search engines. Install an SEO plugin and optimize metadata, headings, image alt tags, and content to improve your web site’s organic search rankings.
PSD plugin options for WordPress
Certainly, plugins can facilitate the process, but they don’t guarantee a perfect outcome. Our developers leverage these tools to enhance efficiency and reduce workload, yet they meticulously review every modification to ensure no mistakes are overlooked.
PSD to WordPress Conversion Tools:
- Artisteer. Is a tool that helps you import files. It changes layers into parts of a theme that you can adjust. The tool works well with images and CSS styling. Artisteer is not free, but it gives you many options to customize. It turns Photoshop Designs into working HTML/CSS code for WordPress themes.
- Designs for WP. A plugin that empowers you to adjust fonts, colors, layouts, and more, providing the capability to import PSD files for theme creation. Although its free version comes with fewer features, it’s a valuable tool for basic theme customization.
- PSD Converter Options:
- StyleMix. A straightforward plugin that transforms files into HTML/CSS, creating themes. The basic version is free, but more advanced features require payment.
- WP PSD Converter. Dedicated to converting files into themes, this plugin maps layers to theme sections . It offers both free and premium versions to cater to different needs.
Choosing a premium plugin can raise the cost of your WordPress site. However, this investment can pay off. The right mix of strong plugins and skilled developers will make your theme reliable and attractive. It will show off your brand’s style and could boost your brand’s visibility and sales.
Cost and Timeframe Estimation
When you turn PSD designs into a WordPress theme, two main questions come up: “How much will it cost?” and “How long will it take?” These questions are important for planning your budget and schedule. However, the answers can change because every project is different. We will look at the factors that affect how much it costs and how long it takes. This will give you an idea of what to expect.
Key Influencing Factors
The cost and timeline of converting a Photoshop Design to WordPress hinge on several factors:
- Design Complexity. A sophisticated PSD design necessitates more time and resources to convert compared to a basic one with a straightforward layout, affecting both cost and duration.
- Functionality Needs. Adding special features such as custom forms, image sliders, or e-commerce functions can make the development more complex. This can affect both the cost and the time needed.
- Responsive Design. Adapting the theme for various devices and screen sizes entails extra effort in testing and adjustments, influencing the project scope.
- Browser Compatibility. Ensuring the theme works across different browsers may require additional tweaks and tests.
- SEO and Performance. Incorporating search engine optimization and performance enhancements from the outset can expand the project’s scope.
- Content Implementation: Including a service for content insertion can raise the overall cost.
- External Integrations: Incorporating third-party services like social media, analytics, or CRM systems can also elevate the price.
- Support and Training: Provision for ongoing assistance, updates, and training on managing your WordPress site might be part of the service.
Cost Estimation Ranges
Considering these factors, PSD to WordPress conversion costs can vary widely. Basic conversions might start at a few hundred dollars, while more intricate projects with additional features could range between $1,000 and $5,000. Highly complex sites, particularly for significant enterprises or e-commerce platforms, might exceed $10,000.
Expected Timelines
The duration for conversion also varies:
- Basic Conversions: Expect 1-2 weeks for simpler themes with limited functionalities.
- Intermediate Projects: Projects demanding more sophisticated features, responsiveness, and SEO efforts might take 3-6 weeks.
- Advanced Conversions: Highly customized and feature-dense sites could require 6 weeks to several months.
These are general estimates, and a detailed assessment is necessary for precise quotes and timelines. Additionally, revisions, feedback, and unexpected technical issues can extend these durations.
Communicating With Your Provider
Engaging in transparent conversations with your service provider about your project’s scope and expectations is vital. A trustworthy provider will clarify the process, establish feasible deadlines, and offer a comprehensive quote. Including a buffer for potential delays is wise to keep your project on course.
BEST PRACTICES FOR A SMOOTH PSD TO WORDPRESS CONVERSION
To ensure a successful PSD to WP conversion, follow these best practices:
- Organized File Structure. Maintain a well-structured file system, with labeled and organized files. This simplifies the conversion process and makes it easier to locate specific elements during development.
- Optimized Image Asset. Optimize image files to reduce load times and improve WP performance. Compress images without compromising quality to ensure fast and efficient loading.
- Cross-Browser Compatibility. Test the WP across multiple browsers and versions to ensure consistent functionality and design.
- Security Measures. Implement security measures such as using secure hosting, updating WordPress core and plugins , and implementing SSL certificates to protect your website and user data.
The Importance of Professional PSD to WordPress Services
Some people might attempt to convert their Photoshop Design to WP on their own. However, the advantages of engaging professional services are significant. These experts possess the necessary skills and experience for seamless conversion. They are proficient in coding and site optimization, ensuring you receive a high-quality web site that adheres to industry standards.
The process of transforming a PSD into a functional website involves converting the design into HTML and CSS, then segmenting these into template files, and incorporating dynamic features. This enables designers to actualize their creative concepts and site owners to handle their content with ease.
Why Should You Choose Dev-3 PSD to WP Services?
Are you encountering challenges in designing or transforming a design into a WP theme? Rest assured, you’ve come to the right destination. At Dev-3, we’re equipped to address your concerns promptly. Our adept team is on hand to deliver dynamic conversion solutions, leveraging their profound expertise and technical assets.
Discover seasoned and skilled web developers here at Dev-3. Engage a WordPress developer from our team, who are ever-prepared to assist you. They offer:
- Impeccable, high-standard coding
- Advanced PSD design methodologies
- W3C compliant structure
- SEO-optimized website creation
With Dev-3, your journey from design to a fully functional WordPress theme will be smooth and efficient, ensuring your website not only looks great but is also built on a solid, SEO-friendly foundation.
CONCLUSION
Turning a PSD design into a WP site offers many benefits. It makes managing content easier, ensures your site works well on all devices, allows your site to grow, and improves its visibility on search engines. To get these advantages, just follow the best steps and choose a trusted service provider. This way, your PSD to WordPress change will go smoothly and work well.

Free website strategy session with a senior web expert
For over a decade, we’ve helped startups, SaaS companies, and service brands build high-performing websites that drive real results. Whether you’re planning a redesign, launching a new product, or need to scale your platform—our technical and UX expertise can help you move faster and smarter.
Ready to talk? Connect with a lead developer at Hutko.dev for a FREE 30-minute strategy call. Let’s map out your next step, together.
Book a Free Call