10 best startup website examples and why they work
- Why a great website matters for startups
-
Startup website examples featuring Webflow, Figma, Notion, Linear, Framer & Vercel
- Best startup website example: Webflow – no-code website builder for designers – no-code website builder for designers
- Startup website example: Figma – collaborative interface design tool – collaborative interface design tool
- Modern startup website: Linear – issue tracking for fast-moving teams – issue tracking for fast-moving teams
- Startup landing page example: Framer – visual site builder with motion design – modern visual site builder with motion design
- Tech startup website: Vercel – frontend cloud platform for modern teams – frontend cloud platform for modern teams
- Cool startup website: Copy.ai – aI-powered copywriting
- Great startup website design: notion – all-in-one workspace – all-in-one workspace
- Startup website inspiration: Framer – visual website builder
- Startup website idea: Tella – record video presentations
- Modern startup website example: Vercel – frontend cloud platform
- Common traits of high-converting startup websites
Why a great website matters for startups

First impressions count. Your website is often the first interaction a potential user, investor, or partner will have with your startup. And that moment is make-or-break.
A great startup website builds instant trust, communicates your value fast, and encourages action — whether that’s joining a waitlist, booking a demo, or making a purchase. It also sets the tone for your brand, long before your product is finished.
Remember: MVP doesn’t have to mean boring. With modern tools like Figma, Webflow, Framer, and Notion, you can ship fast and look sharp.
Need help? We build high-converting MVP websites in 7 days
Or read our guide: How to Build a Startup Website in Just 7 Days
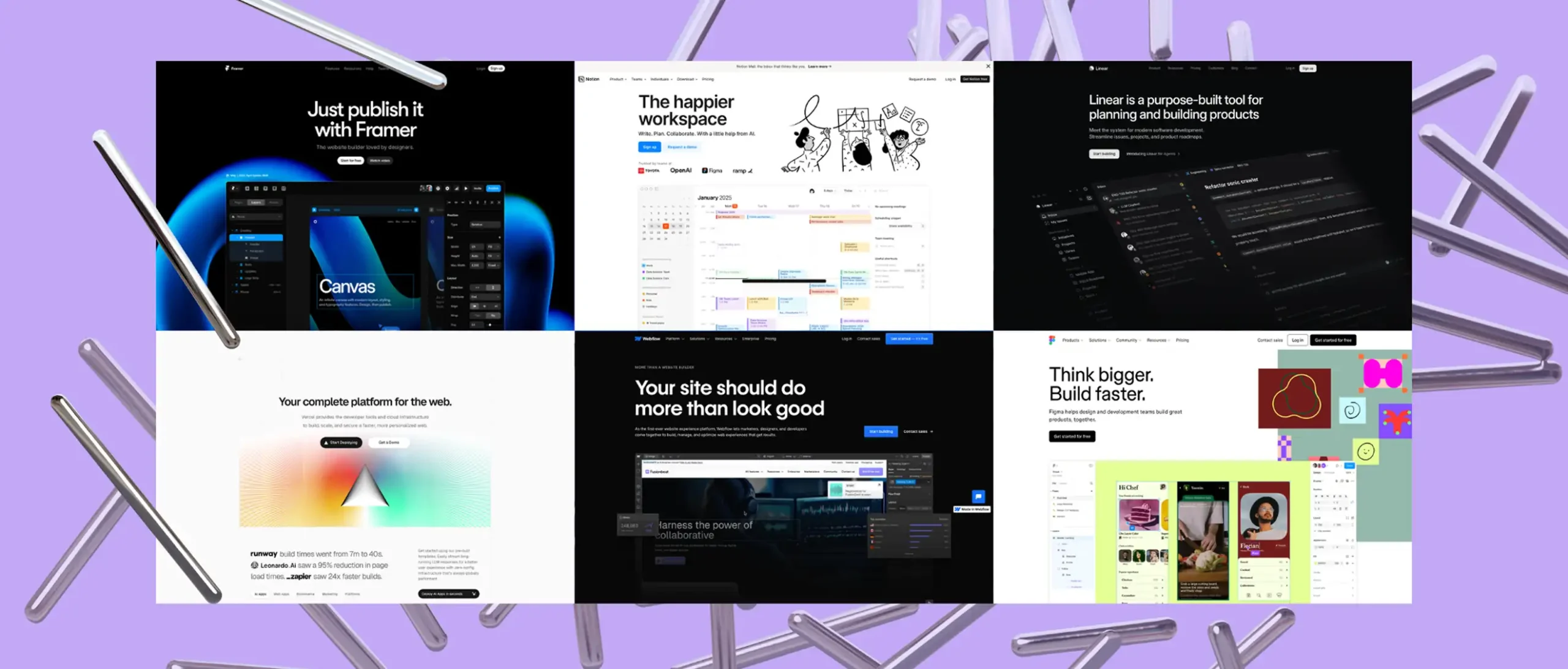
Startup website examples featuring Webflow, Figma, Notion, Linear, Framer & Vercel
Let’s explore real-world startup website examples — including products you likely already know, like Webflow, Figma, Notion, and Vercel. These brands not only built standout products, but also created startup websites that reflect strong UX/UI, conversion-oriented structure, and clear product storytelling.
Best startup website example: Webflow – no-code website builder for designers – no-code website builder for designers
Webflow stands out as one of the best startup websites thanks to its polished design, motion-rich visuals, and intuitive layout tailored to multiple audiences. It sets a strong example of what modern startup websites should look like — responsive, fast, and clearly segmented.
Why it works
Clean layout, bold typography, and animated UI show off its product beautifully. Clear segmentation by audience: designers, developers, marketers.
Takeaway
Showcase product strengths visually and guide users with purpose-built sections.
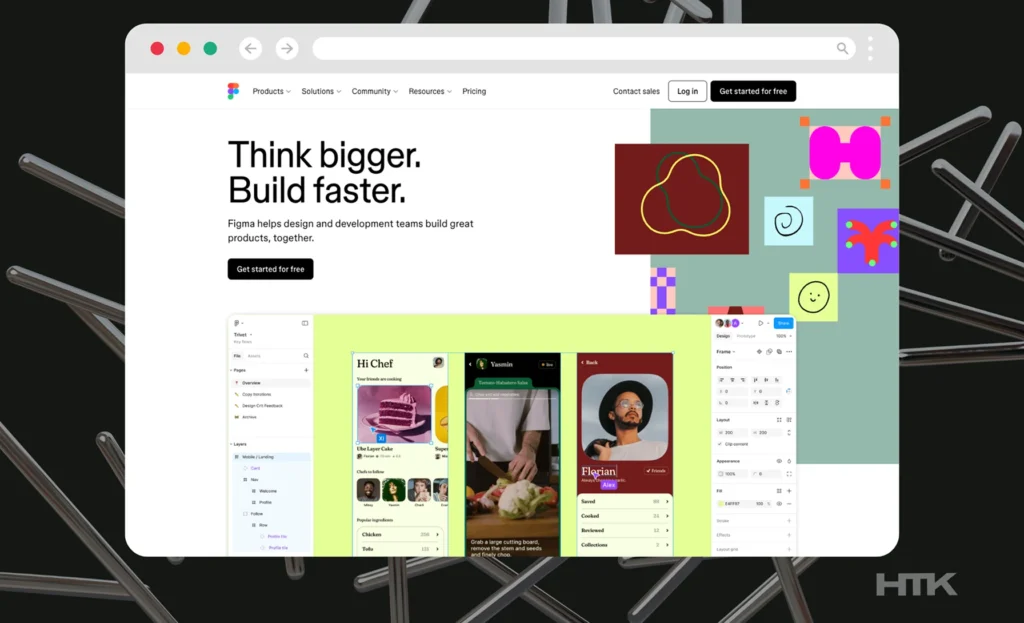
Startup website example: Figma – collaborative interface design tool – collaborative interface design tool

Figma’s homepage is a masterclass in startup website examples — clean, minimal, and focused on real-world use cases. It effectively blends UX/UI clarity with a strong sense of community, offering inspiration for startups looking to convert design into growth.
Why it works
Sharp, minimal interface with a focus on community and use cases. Great use of whitespace, scrolling previews, and clear calls to action.
Takeaway
Let your brand personality show through layout and design tone.
Modern startup website: Linear – issue tracking for fast-moving teams – issue tracking for fast-moving teams
Linear features a fast, sleek, and modern interface — all backed by lightning-quick performance. It’s one of the best examples of modern startup websites that let the product speak for itself while maintaining technical sophistication.
Why it works
Clean, focused layout with no visual noise. Great balance between tech and elegance. Performance-first approach throughout.
Takeaway
Strong visual identity and clarity of message create trust fast.
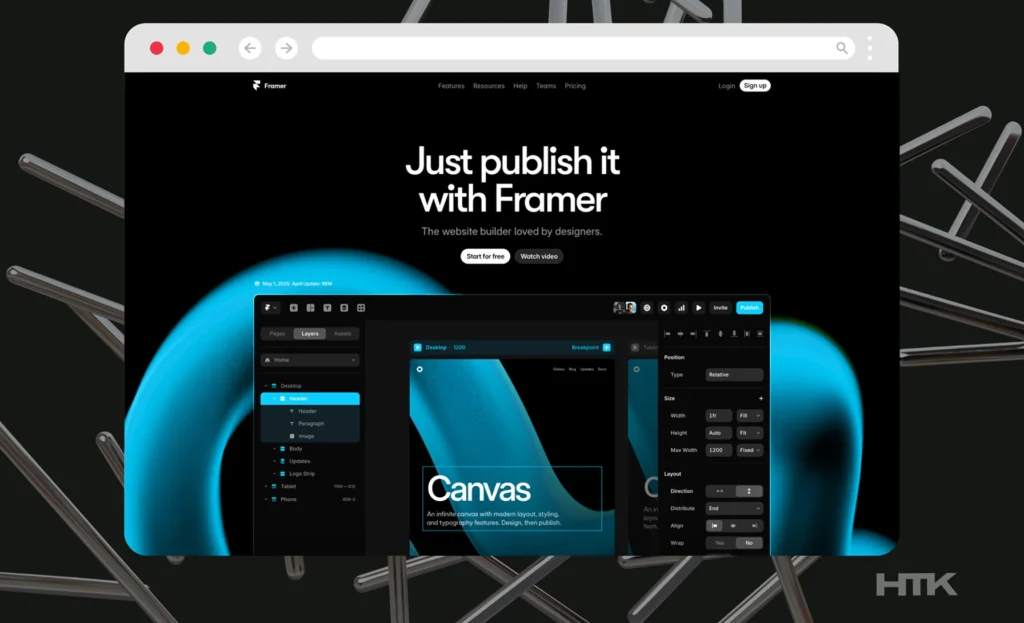
Startup landing page example: Framer – visual site builder with motion design – modern visual site builder with motion design

Framer excels at delivering immersive landing page experiences. Its homepage feels alive — blending animation with UX storytelling. For startups building dynamic MVPs, it’s one of the top startup landing page examples to study.
Why it works
Rich animations, fluid UX, interactive demos that speak directly to designers and developers.
Takeaway
Use motion and interactivity to explain complex features intuitively.
Tech startup website: Vercel – frontend cloud platform for modern teams – frontend cloud platform for modern teams
Vercel sets the bar high for tech startup websites. With dark-mode design, developer-first language, and blazing speed, its site speaks directly to its technical audience while remaining elegant and accessible.
Why it works
Developer-first tone, instant value props, and a clear call to action. Fast loading and mobile-perfect.
Takeaway
When your product is technical, communicate in your users’ language with precision.
Cool startup website: Copy.ai – aI-powered copywriting
Copy.ai is a prime example of cool startup websites that make a strong impression through simplicity and smart UX. Its bold design, instant product demo, and conversational tone create a frictionless entry point for new users.
Why it works
Friendly tone, clear CTA, bright color palette. Instant demo without sign-up.
Takeaway
Reduce friction — let users try before they commit.
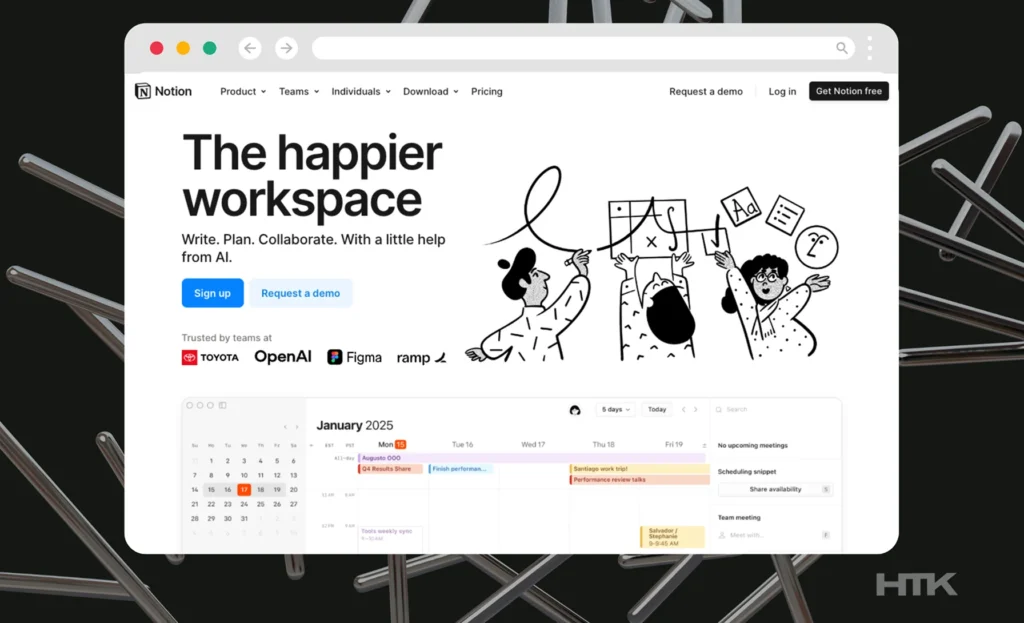
Great startup website design: notion – all-in-one workspace – all-in-one workspace

Notion’s site is a benchmark for great startup website design. Its modular layout, strong typography, and visual storytelling evolve naturally with the product. It’s also a reminder that content structure is critical — especially when working with CMS or outsourcing teams.
Why it works
Iconic branding, modular layout, product-led storytelling. Lots of social proof.
Takeaway
Great startup websites grow with your product — modular content helps. Notion’s layout is also a great reference if you’re working with an outsourcing service for WordPress and want to keep your content manageable over time.
Startup website inspiration: Framer – visual website builder
Framer stands out not just for its powerful product but for how well the site demonstrates it. As a source of startup website inspiration, it blends interactivity, animations, and clarity in a seamless visual experience.
Why it works
Beautiful animation, real product previews, clear developer/designer split.
Takeaway
Tailor your message based on user type.
Startup website idea: Tella – record video presentations
Tella’s site is bright, fast, and focused. It makes recording and sharing video content feel effortless — and the same goes for its design. As far as startup website ideas go, Tella shows that playful branding can still be high-converting.
Why it works
Playful branding, fast onboarding, tight value loop.
Takeaway
Design for speed — from headline to sign-up.
Modern startup website example: Vercel – frontend cloud platform
This second example of Vercel emphasizes its global infrastructure and developer-first interface. From a UX and speed perspective, it reinforces what makes modern startup websites competitive — performance, clarity, and confidence.
Why it works
Developer-focused UI, clean dark mode, focused CTAs. Fast loading, global CDN.
Takeaway
If devs are your audience — speak their language.
Common traits of high-converting startup websites

High-performing startup websites often follow similar principles — and they go far beyond just “looking good.” These traits are grounded in user behavior, product psychology, and conversion best practices. When done right, they help drive early traction, validate your value prop, and support long-term growth.
If you’re planning your own launch, use these traits as a checklist. Whether you’re working with a design team or a startup outsourced development team, aligning your layout and messaging to these fundamentals can save weeks of iteration.
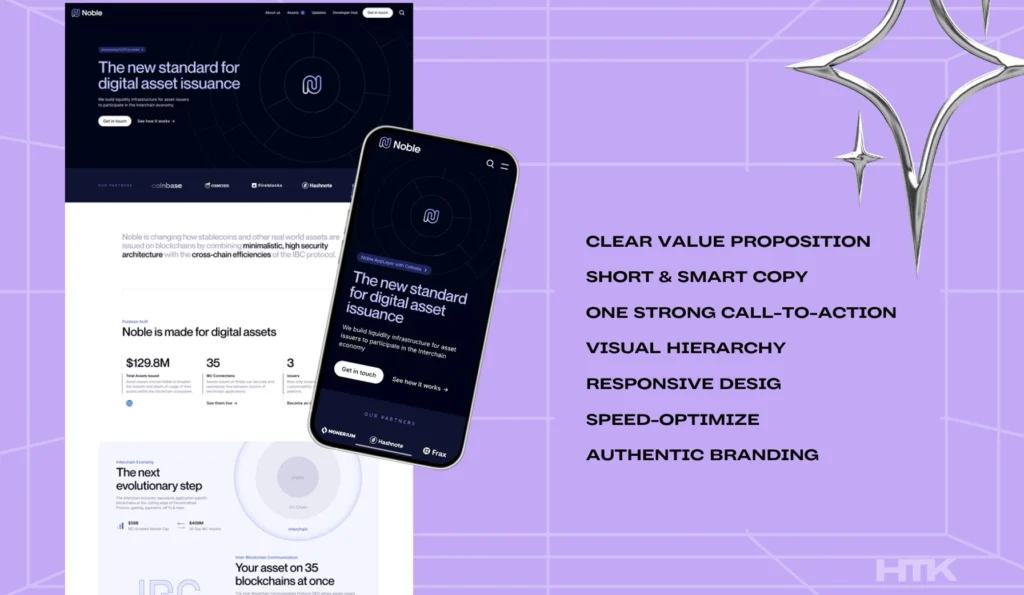
What makes a great startup website? Across all these examples, a few patterns emerge:
- Clear value proposition (above the fold)
- Short & smart copy — no fluff
- One strong call-to-action per page
- Visual hierarchy that guides the user
- Responsive design from day one
- Speed-optimized — every second counts
- Authentic branding — no stock images, no corporate-speak
If your site nails these, you’re off to a strong start.
Build yours in 7 days
Inspired by these startup website examples? We build fast, functional, founder-friendly MVP sites in just 7 days — complete with UX, content, CMS, and hosting. Whether you’re working on a product launch or testing a new idea, we’ve got a lean, proven process that gets results fast.
Our service is perfect for early-stage founders and agencies looking to move quickly without sacrificing quality. And if you need to deliver under someone else’s brand, our white label web design options make it easy to stay invisible while still delivering top-tier work.
Need a startup outsourced development team or looking for a reliable outsourcing service for WordPress? We’ve got you covered. Book your strategy call

Free website strategy session with a senior web expert
For over a decade, we’ve helped startups, SaaS companies, and service brands build high-performing websites that drive real results. Whether you’re planning a redesign, launching a new product, or need to scale your platform—our technical and UX expertise can help you move faster and smarter.
Ready to talk? Connect with a lead developer at Hutko.dev for a FREE 30-minute strategy call. Let’s map out your next step, together.
Book a Free Call